crepl: Import code, solve 4Clojure problems and use reagent
06 Feb 2017There have been some upgrades to crepl. It is now possible to import code, solve 4Clojure problems and create your own UI with Reagent. It was already possible to run your code continuously and see the result of your code update instantly.
Configure crepl with code
crepl executes ClojureScript code in your browser. This code can also be some code that configures or uses the crepl editor itself. An example of this is the support to display and live update the result of running some ClojureScript code as seen in the run continuously blog post:
As you edit the expression in the crepl editor the UI panel will update and show the result:
Import code
To import existing code into crepl you can now use import-from-url!:
This will replace the whole buffer with the contents of the url.
Solving 4Clojure problems together
4Clojure is a resource to help fledgling clojurians learn the language through interactive problems. You can now load the problems from 4Clojure in crepl and solve them together:
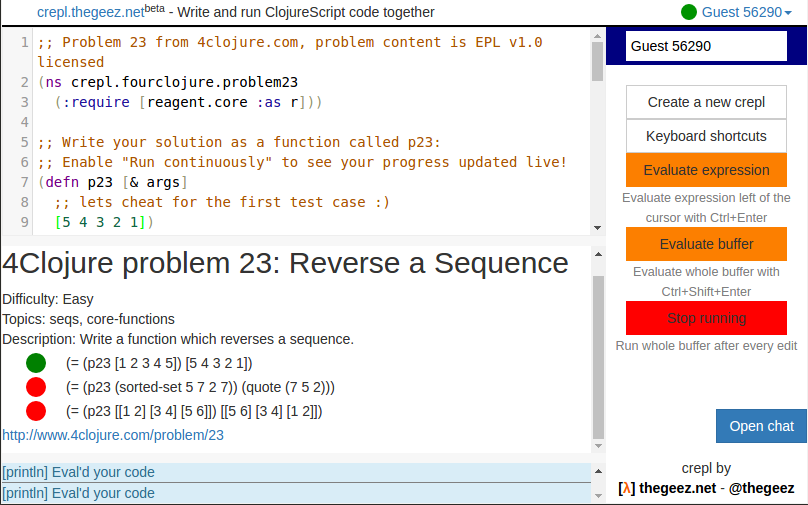
 Running 4Clojure problem 23 in crepl after importing.
Running 4Clojure problem 23 in crepl after importing.
The problems on 4Clojure are made for Clojure instead of ClojureScript, so not every problem will be suitable for running in crepl. Also, in crepl the restrictions from 4Clojure are not enforced. And finally, for some problems the solution is not a value or a function and those problems do not work with the UI in crepl.
Using Reagent
Both crepl.ui/display and the 4Clojure problems use the UI panel in crepl. The UI panel is a div with id "app" that you can use with Reagent code. The following code works in crepl:
Import the following gist for a nice example of the Reagent support:
Try crepl here: crepl.thegeez.net