Trello clone clone in Clojure
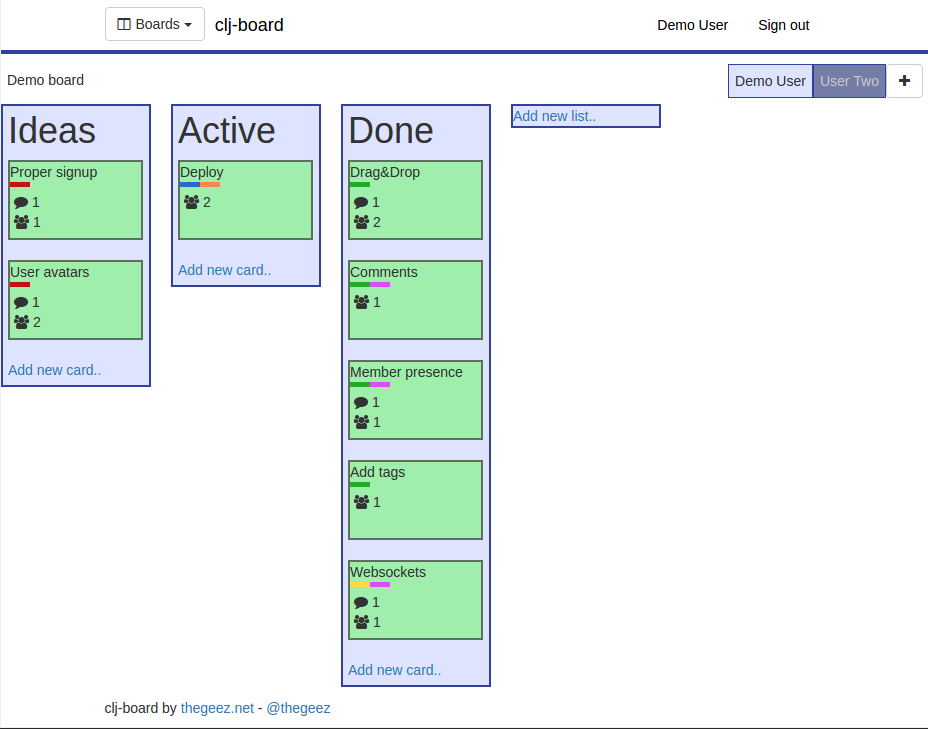
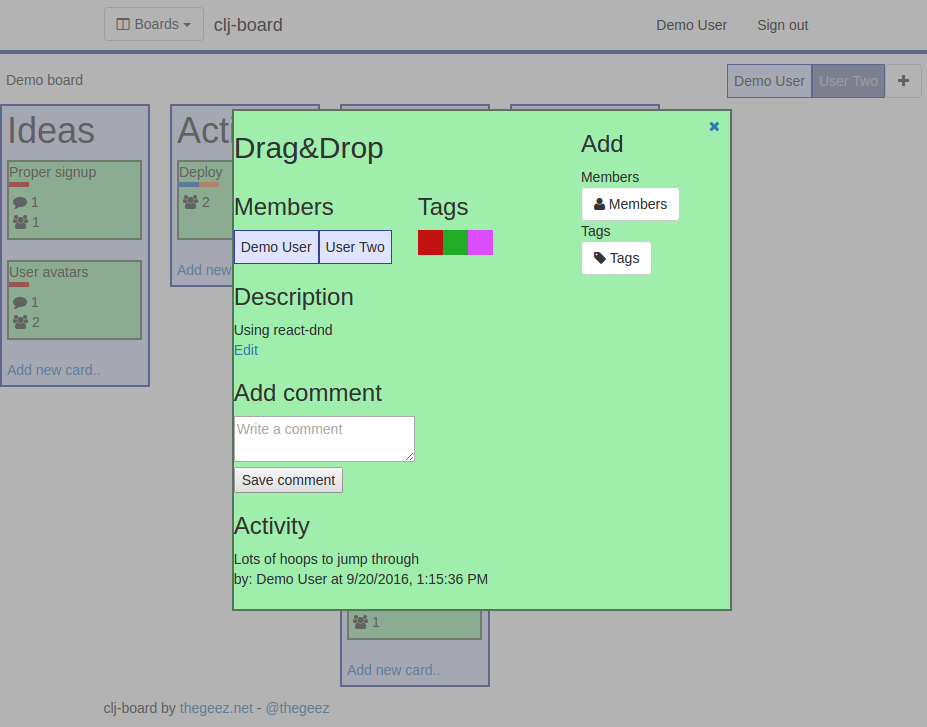
22 Sep 2016The Phoenix-Trello project is a Trello clone build with Elixir, Phoenix and React. I like the dragging cards interface in Trello, so I made a Trello clone clone in Clojure.
The code for the Clojure version is on GitHub: thegeez/clj-board. The example is running on Heroku: https://clj-board.herokuapp.com
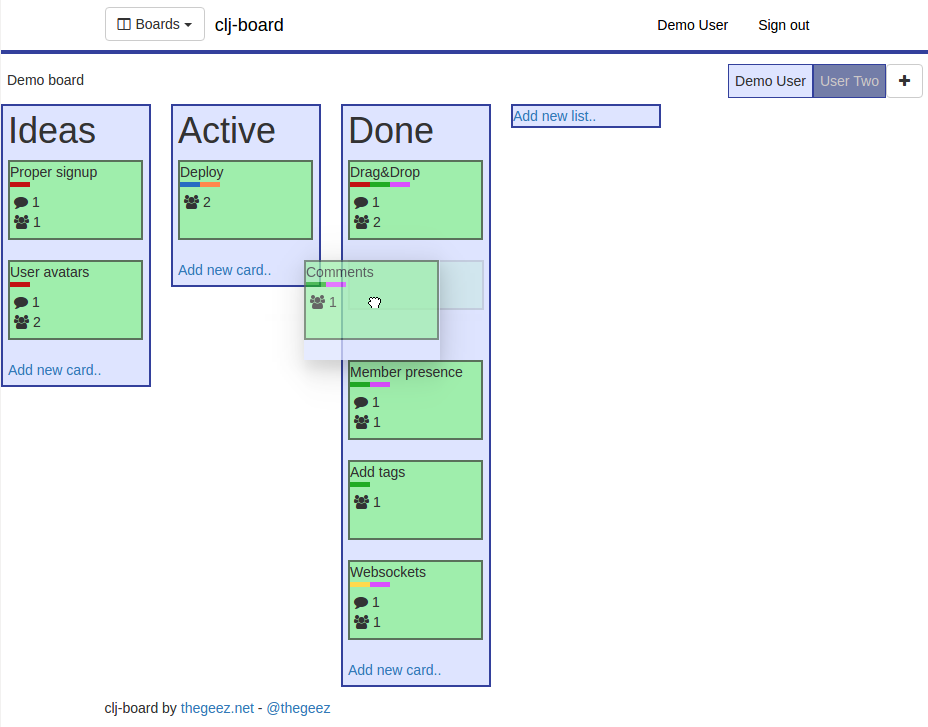
There are two pieces for this project that were interesting to see how well they would work in Clojure. The first is combining Drag and Drop support with React in ClojureScript. The second is to structure the front-end following the Redux/Flux approach.
The Drag and Drop support comes from the React DnD library. The interop support in Reagent works good enough to make it work in ClojureScript.
The Phoenix-Trello project uses a Redux/Flux approach to organizing the React front-end. In Redux there is a single source of state in the application. This is similar to how most ClojureScript React libraries work, such as Om and Reagent. However with Redux the rendering code is expressed as always rendering the whole state. Most ClojureScript React libraries have optimisations to only update parts of the interface when sub-parts of the state change. It turns out that using the Redux approach also works good enough for this project. The optimalisations and extra complexity in ClojureScript React libraries turned out to not be needed for this project. The single state in this project is build around re-frame, but using only a single subscription instead of multiple more fine-grained state observers.
GitHub: thegeez/clj-board Demo: https://clj-board.herokuapp.com