BrowserChannel and the Rijksmuseum API at The Next Web HackBattle
16 May 2012The last The Next Web conference in Amsterdam on the 23rd to 25th of April 2012 included a two day HackBattle. During this HackBattle I built a website combining the API from the Rijksmuseum with my clj-browserchannel library.
The Rijksmuseum API contains all the works from the museum in digital format, with loads of metadata. The website I build displays a selection from these works and allows people to add 'notes' to the paintings. When a note is placed, everybody looking at that painting will see the note pop-up on the site. The idea behind this was that this could be used in a group tour setting through the museum. Of course the real-time aspect of the website is provided by clj-browserchannel. This group tour aspect is also the motivation behind the simple design of the website, which makes it usable on at least Android smartphones.
Screenshot of a note on a painting:
How big?!
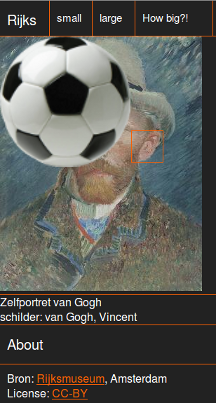
Part of the metadata of a painting is its size. Rather than just including this information in text, the website has a 'How big?!' button. When 'How big?!' is enabled a painting is shown with a common object as an overlay, in the proper scale. This is meant to communicate the real-life size of the work. For smaller paintings a soccer ball is used for the comparison. The large 'Nachtwacht' by Rembrandt uses a Dutch bicycle to show its dimensions.
Van Gogh's portrait with a soccer ball:
This project made me able to complete my goal for the conference: plugging Clojure on stage. This was done during the 1-minute presentations of the HackBattle entries on stage in the Green Room.
The code is here: rijks-hackbattle. Many thanks to the kind people from TNW and the Rijksmuseum for organizing the HackBattle.